IE6常见Bug7:定位元素溢出不动
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>IE67中定位元素溢出不动</title><style>/* IE67中定位元素溢出不动 */.demo{width:300px;height:250px;margin-top:10px;overflow:auto;border:1px solid #666;}.demo .content1{height:100px;padding-top:5px;}.demo .content2{height:500px;}.demo .relative{position:relative;width:400px;background:red;}#fix{position:relative;}</style></head><body><div> <h2>bug</h2> <div class="demo"> <div class="content1">在ie67下,红色区域溢出,拖动垂直或水平滚动条时,红色区域不会动</div> <div class="relative">position:relative;</div> <div class="content2"> </div> </div> <h2>解决方案</h2> <div class="demo" id="fix"> <div class="content1">只需要在有滚动条的容器上也设置相对定位即可。</div> <div class="relative">position:relative;</div> <div class="content2"> </div> </div></div></body></html> |
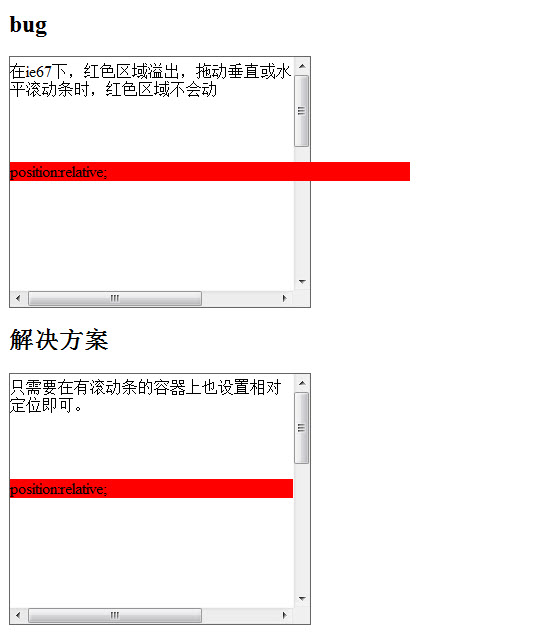
在IE6中显示效果图如下:

上一篇:IE6常见Bug16:其它bug
下一篇:IE6常见Bug6:定位位置错误






 辽公网安备 21102102000126号
辽公网安备 21102102000126号